どうも、探検家リョウです。
今回は、
プラグイン「Table of Contents Plus」で、ブログ記事に目次を表示させる方法
をお届けします。
ブログは目次があると一気に読みやすくなるので必須ですよね。
目次がない本は読みにくいのと一緒です。
ブログでいう目次とは、見出しをその記事内でリンクをするものですが、「Table of Contents Plus」というプラグインで簡単に設定できるので今すぐやってみてくださいね!
目次
ブログ記事に目次を作るメリット
ブログ記事に目次を作るメリット2つあり・・・
反対に、デメリットはないと言って良いくらいです。
①お客さんが記事を読みやすくなる
②Googleの検索結果に良い影響が出る
それでは、順番にお伝えします。
メリット①お客さんが記事を読みやすくなる
学校の教科書や書店で売っている本などを読むと、目次は当たり前のように使われていますよね。
なぜそうなのかというと、目次がある方が読みやすいからです。
目次が無いと、一体どんな流れで書かれている本なのか分かりませんからね。
これは、ブログ記事でも一緒です。
メリット②Googleの検索結果に良い影響が出る
ブログ記事に目次を作れば、検索結果に良い影響が出ます!!!
これは、Googleがお客さんのニーズに合わせて必要な情報にアクセスしてもらうように設定しているから、検索結果にも目次が表示される場合があるんです。
ですので、目次を作っておけば記事内の見出しに直接アクセスしてもらえます。
これは、目次と見出しがリンクされているからこそできることなんです。
そんなこんなで、これから紹介するワードプレスのプラグイン「Table of Contents Plus」を使えば
今すぐ簡単に目次を作ることができますよ!!
Table of Contents Plusをインストールする

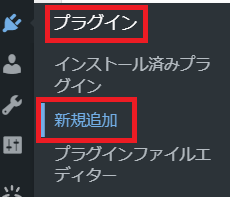
メニューの「プラグイン」をクリックして、次に「新規追加」をクリックします。

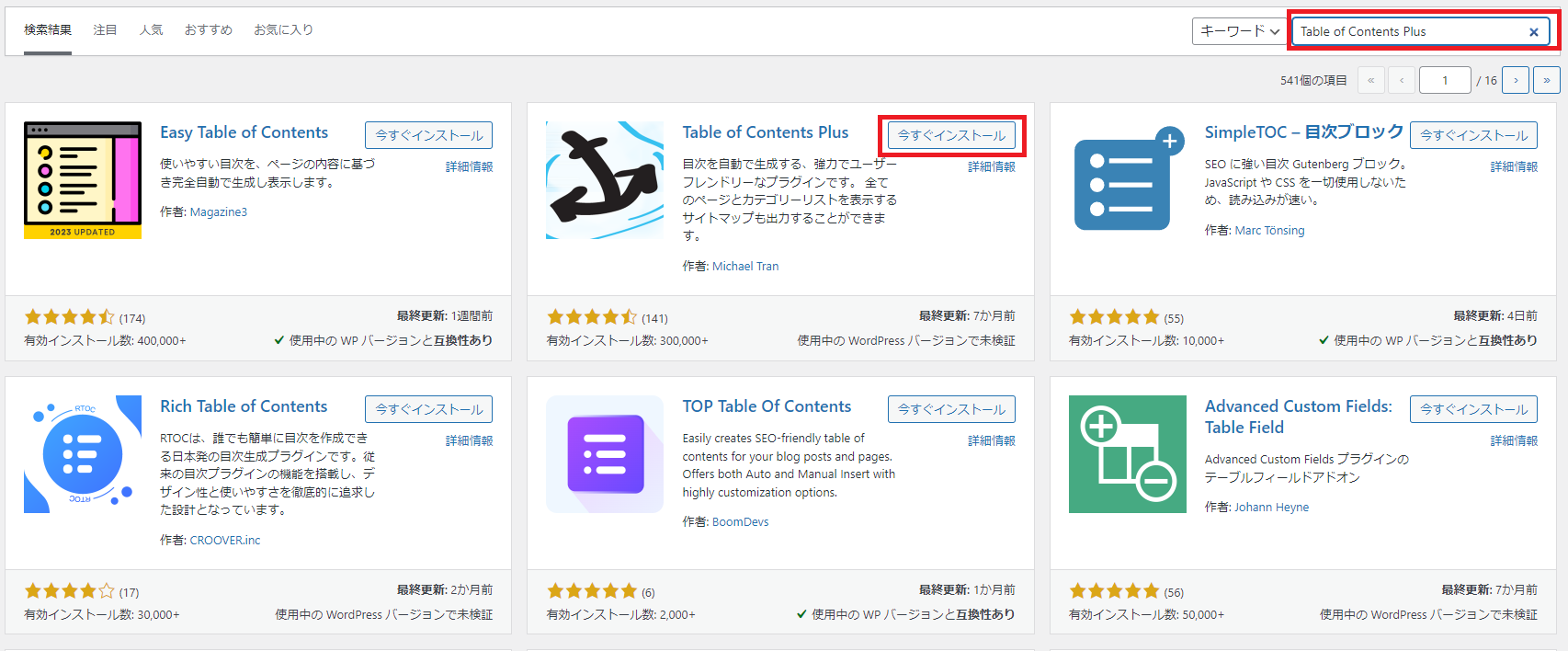
検索フォームに「Table of Contents Plus」と入力するとプラグインが出てくるので、「インストール」をクリックして・・・

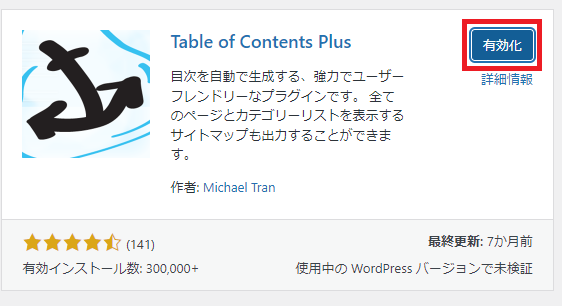
「有効化」をクリックして完了です!
Table of Contents Plusの設定方法

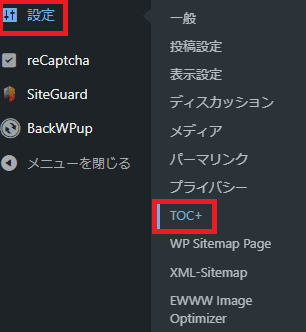
管理画面のメニューの「設定」をクリックして「TOC+」をクリックします。
TOC+は、Table of Contents Plusの略という意味です。

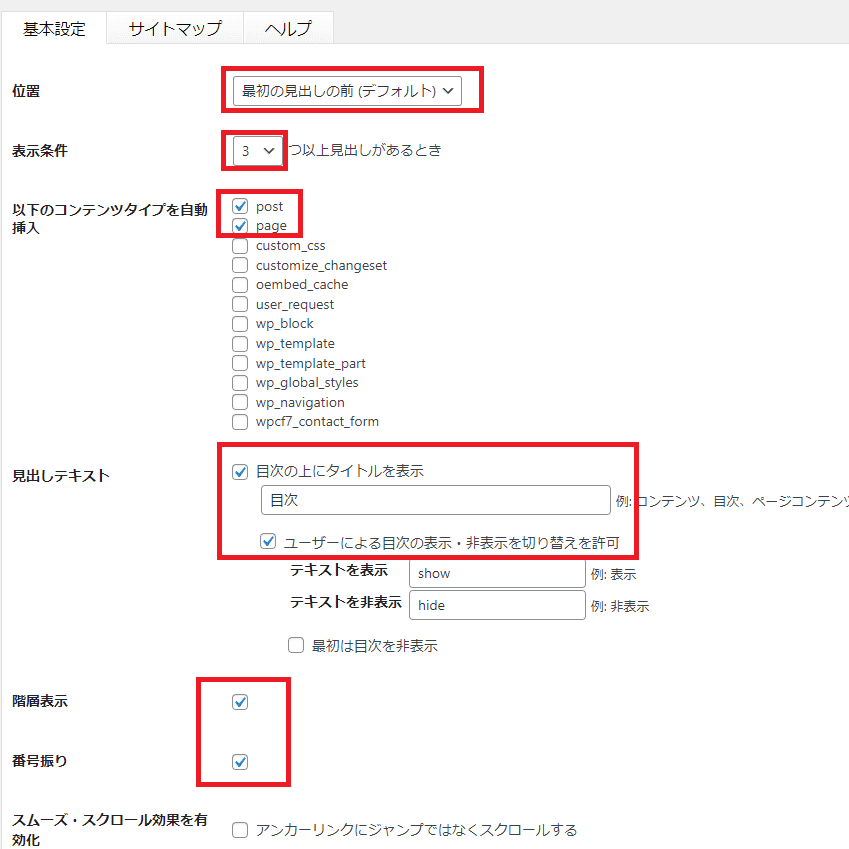
次のように設定しましょう。
位置 → 最初の見出しの前(デフォルト)
表示条件 → 3つ以上見出しがあるとき(好みで変えてください)
以下のコンテンツタイプを自動挿入 → 「post」・「page」へチェック
見出しテキスト → 目次と入力
ユーザーによる目次の表示・非表示を切り替えを許可 → チェックを入れる
階層表示 → チェックを入れる
番号振り → チェックを入れる

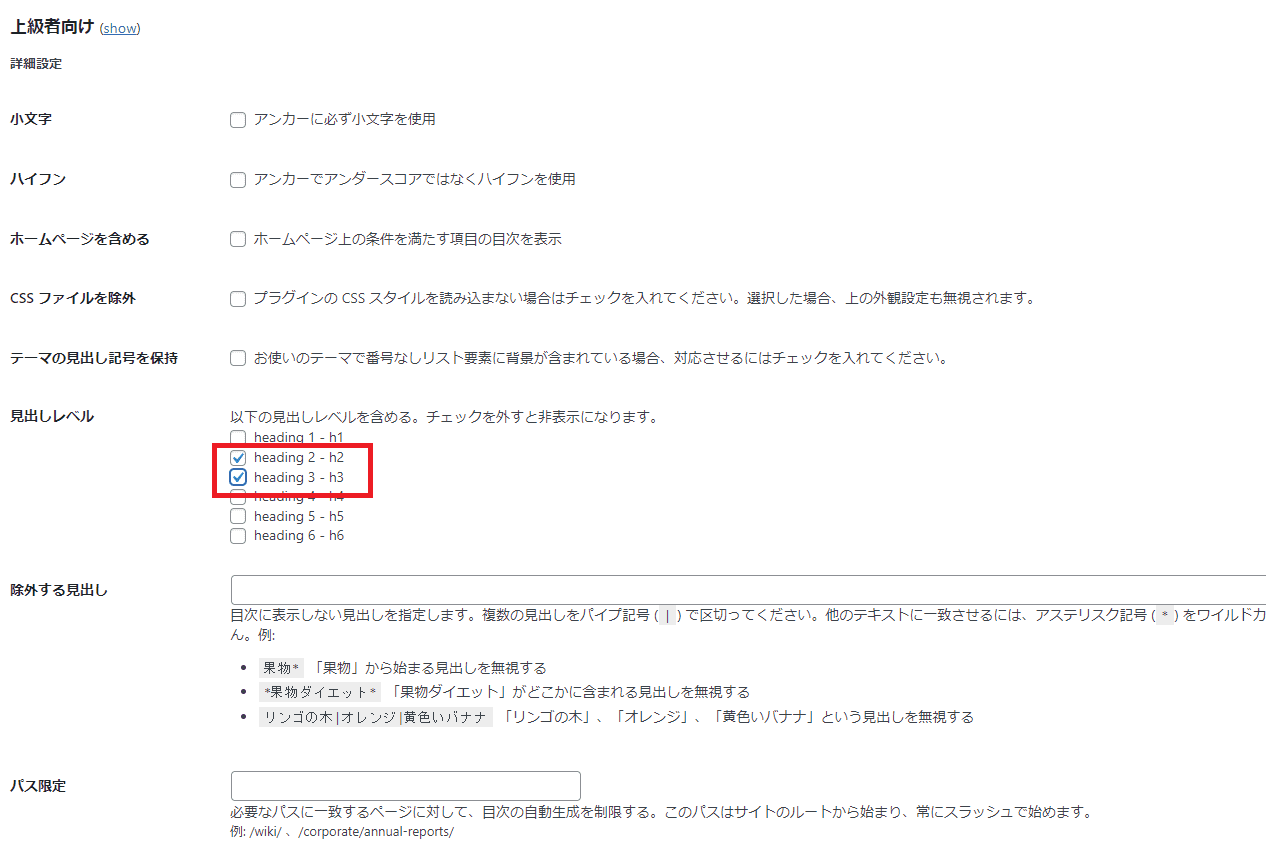
そして、上級者向けの(表示)をクリックして・・・

見出しレベルを、 h2とh3だけにチェックして・・・
「設定を更新」をクリックして完了です!!
ショートコードで挿入する方法(位置を変える)
記事に目次を手動で挿入したい場合は、次のショートコードを任意の位置に設置すればOKです。
目次を手動挿入したら、自動分と合わせて2つ表示されるのかと思いますが・・・
ショートコードで挿入した場合は、あらかじめ設定した位置に目次は表示されないので大丈夫ですよ!
記事の目次を非表示にする方法
特定の記事のみ目次を非表示にするには、次のショートコードを記事内に設置してください。

記事のどこに設置したらいいのかは、本文の中であればどこでも大丈夫です。
目次が配置される最初の見出しの前に置いておけば分かりやすいですね!
目次を作って読者さんにブログを楽しんでもらいましょう
今回は、ワードプレスで目次を設定する方法をお伝えしました。
「Table of Contents Plus」というプラグインで簡単に設定できますので、あなたも是非やってみてくださいな!
目次がある・ないで読みやすさはガラリと変わりますし、検索結果にも良い影響がありますので必ず設定しましょう。
それでは、ここまで読んでくださってありがとうございます!
またお逢いしましょうね!
探検家リョウより