どうも、探検家リョウです。
今回は、
これでアドセンス審査に合格しやすくなる!
「WP Sitemap Page」を使ったサイトマップの設定方法を徹底解説!
というテーマでお話しします。
「WP Sitemap Page」は、ワードプレス全体のサイトマップ(目次)を自動的に作成してくれるプラグインです。
「Google XML Sitemaps」で作成できるサイトマップは検索エンジンのためにあるものですが、「WP Sitemap Page」は読者さんに見てもらうためのサイトマップになります。
サイトマップはカテゴリーごとに記事が分類されていて、記事が増えても探しやすくなるので読者さんに便利なんです。
でも、サイトマップを自分で作成しようとすると、記事を更新する度にサイトマップも作成する必要があって面倒で大変なんですよね・・・
それでも、「WP Sitemap Page」なら自動で、しかもサイトマップのデザインも選べのでおすすめです!!
アドセンス審査にも合格しやすくなるので、設定してみてくださいね!!
サイトマップの意味はコチラで解説しています!
→サイトマップとは?アドセンス審査合格に必要な2種類を紹介!
WP Sitemap Pageのインストール方法
まずは、「WP Sitemap Page」をインストールしましょう!

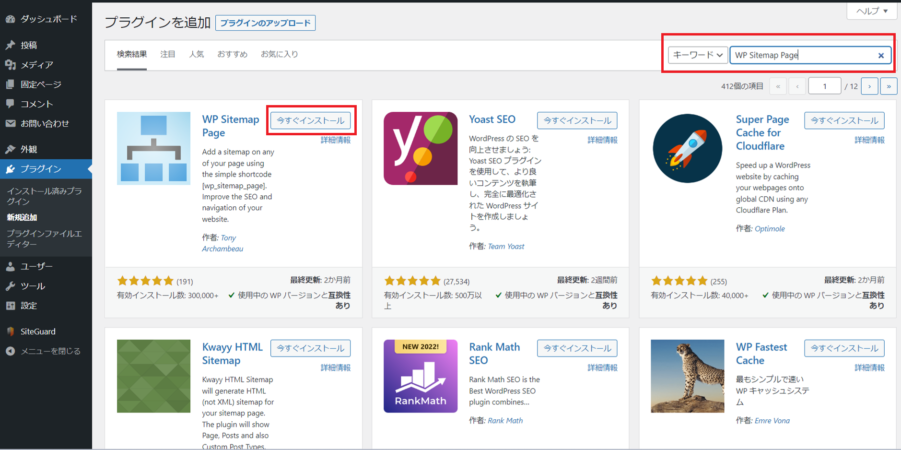
ワードプレスの管理画面にアクセスして、管理画面の左メニューの「プラグイン」→「新規追加」をクリックします。

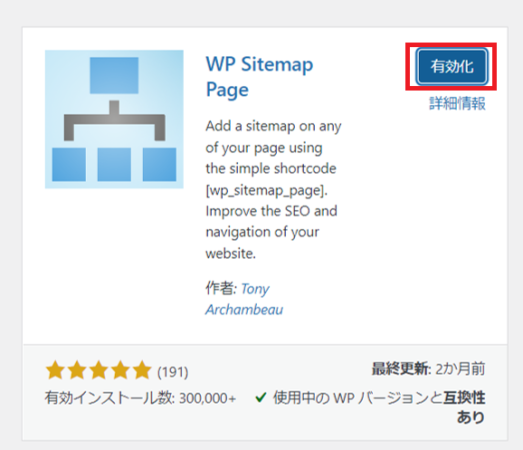
キーワード検索で「WP Sitemap Page」と入力するとプラグインが出てくるので、「今すぐインストール」をクリックします。
これでWP Sitemap Pageのインストール完了です。
続いて初期設定をしていきましょう!!
WP Sitemap Pageの設定方法
いよいよサイトマップの設定をしていきます!
①サイトマップを作成
②サイトマップの設置
という流れで進めていきます。
①サイトマップを作成

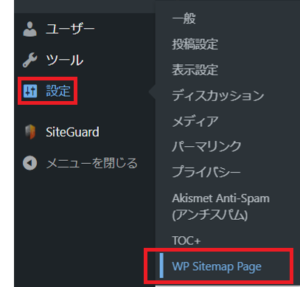
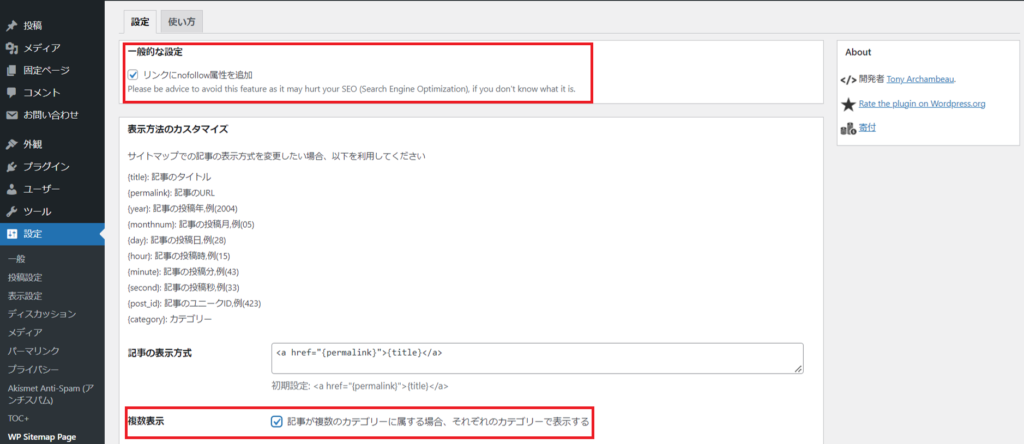
まずは、管理画面の「設定」→「WP Sitemap Page」をクリックしましょう。

すると設定画面が表示されるので、「一般的な設定」の「リンクにnofollow属性を追加」にチェックを入れます!
続いて、「複数表示」の「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れます!
「除外するカスタム投稿タイプ」では、「投稿」以外にチェックを入れます。
そして、「変更を保存」をクリックして設定完了です!!
②サイトマップの設置
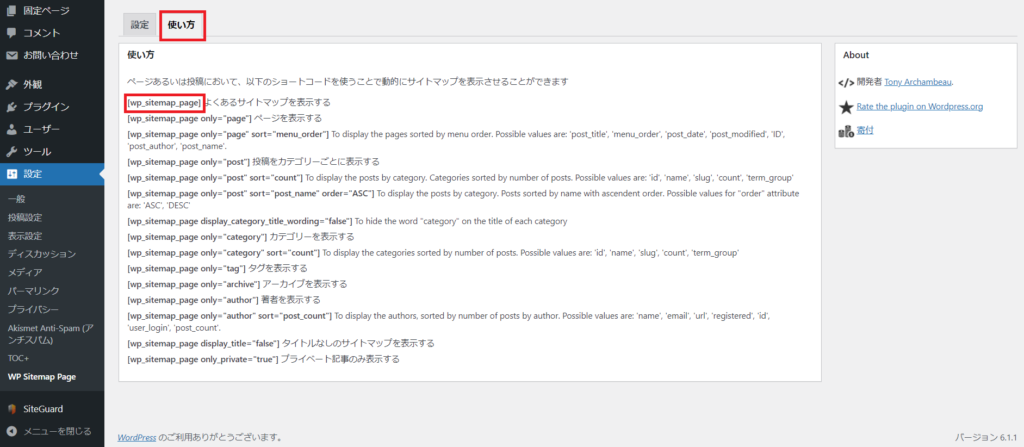
続いて、タブメニューの「使い方」をクリックします。
そうしたら、「よくあるサイトマップに表示する」にあるコード[wp_sitemap_page] をコピーしましょう!
管理画面の左メニューの「固定ページ」→「新規追加」をクリックします。

固定ページの新規作成画面が表示されるので、タイトルを「サイトマップ」とでも入力しましょう。
そして、先ほどコピーしたショートコードを設置します!!
そうしたら、「公開」をクリックして最終確認です!

・・・はい、こんな風にサイトマップができていればOKです!
ここまでお疲れ様です!!
まとめ
今回は、「WP Sitemap Page」のインストールと設定方法を紹介しました。
WP Sitemap Pageは、読者さんに読みたい記事を探しやすくしてもらう為のサイトマップを作るプラグインです!!
読者さんからしてみても、サイトマップがあるとブログ全体が見えて分かりやすくなりますよ!
是非、設定してみてくださいね!!
ここまでの流れで何か分からないことがありましたら、コチラのお問い合わせフォームからご連絡くださいね!
また、メルマガではあなたが趣味ブログで好きな事をしてお金をいただく方法を分かりやすく伝えているので、この機会に是非ご登録ください!
30代の今まで、10社以上の会社で仕事して人間関係で疲れ果てた・・・
会社だと我慢して生きるから辛い・・・
自分の居場所が見つからない・・・
ありのままの自分で生きられない・・・
本当は好きな事をして、そうして素敵な人出逢って一緒に生きたい・・・
メルマガでは、そんな僕が趣味ブログで好きな事を愛情込めて表現して、読者さんと一緒に楽しみながらお金をいただいた方法を伝えてます。
メルマガでしか話せないマル秘情報もありますので、この機会に是非!!
それでは、ここまで読んでくれてありがとうございます!
またお逢いしましょう!
探検家リョウより