どうも、探検家リョウです。
今回は、
プラグイン「BackWPup」を使った、簡単なバックアップ設定方法
をお届けします。
ブログは色々な画像を入れていきますが、画像があまりにも画素数が高くて重いと、読み込みが遅いブログになってしまいます。
その結果、離脱されてしまったりします。
ですので、ページが軽くなるように画像を処理してくれる「EWWW Image Optimizer」は、WordPressにアップロードした画像を自動で「圧縮」するためのプラグインになります。
つまり、画像のサイズを軽量化してくれる便利ちゃんです!
設定方法も簡単なので、あなたも活用してくださいな!!
目次
「EWWW Image Optimizer」のインストールと有効化

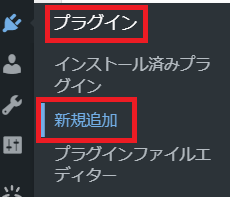
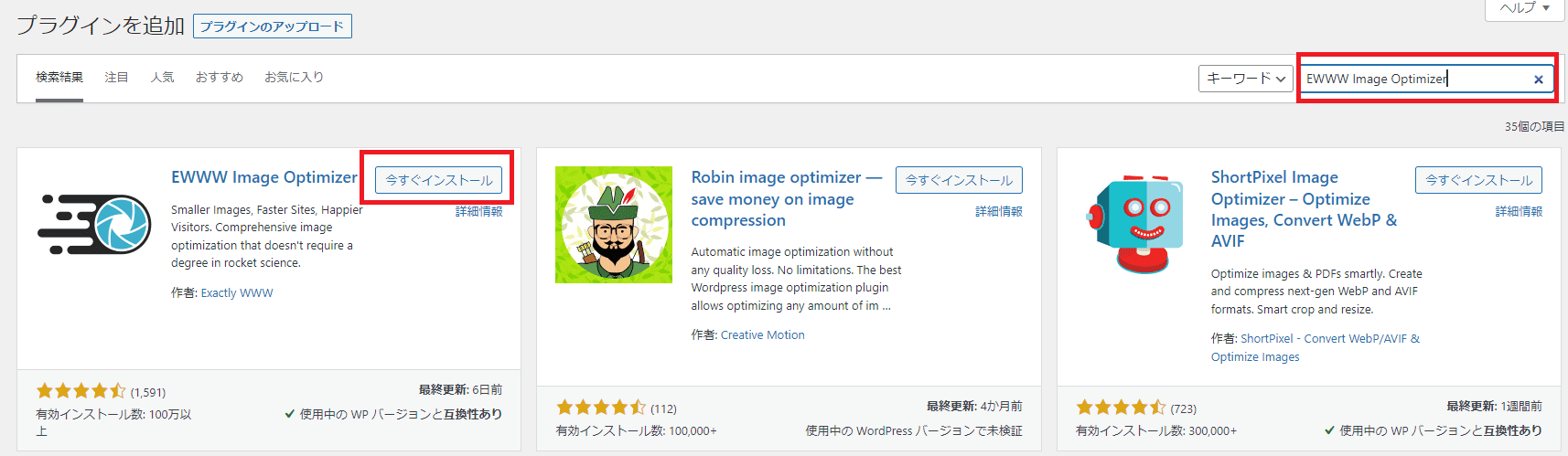
WordPress管理画面より、「プラグイン」→「新規追加」をクリックします。

こちらの検索フォームに「EWWW Image Optimizer」と入力し、検索結果に表示されたら「今すぐインストール」をクリックします。

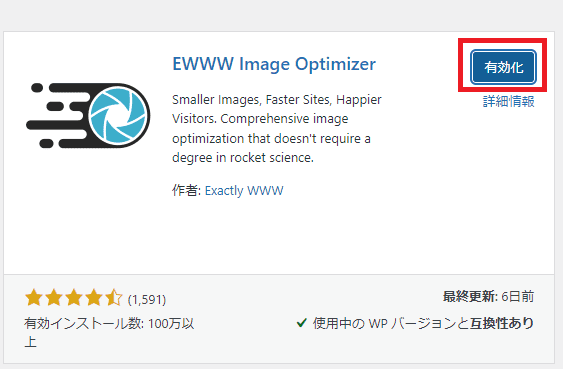
「有効化」をクリックして完了です!
おすすめの設定方法&使い方【自動圧縮・自動リサイズ】

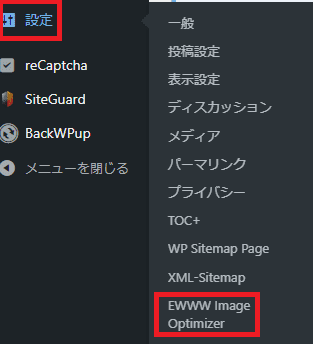
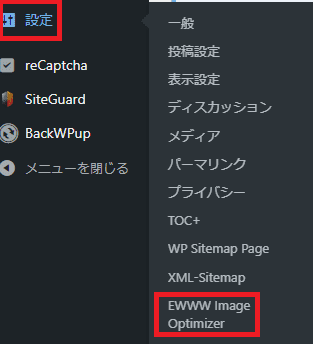
WordPress管理画面の左側一覧から、「設定」→「EWWW Image Optimizer」とクリックして・・・

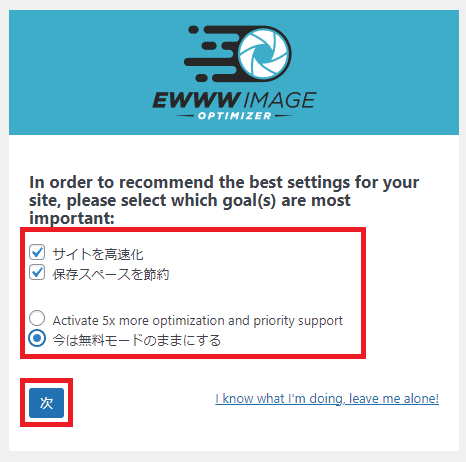
初めて「EWWW Image Optimizer」を開いた時は、通常の設定画面ではなくてこの画面が出てきます!
その時は・・・
サイトを高速化(Speed up your site)
保存スペースを節約(Save storage space)
今は無料モードのままにする(Stick with free mode for now)
この3つを選んで、「次へ」をクリックしてください。

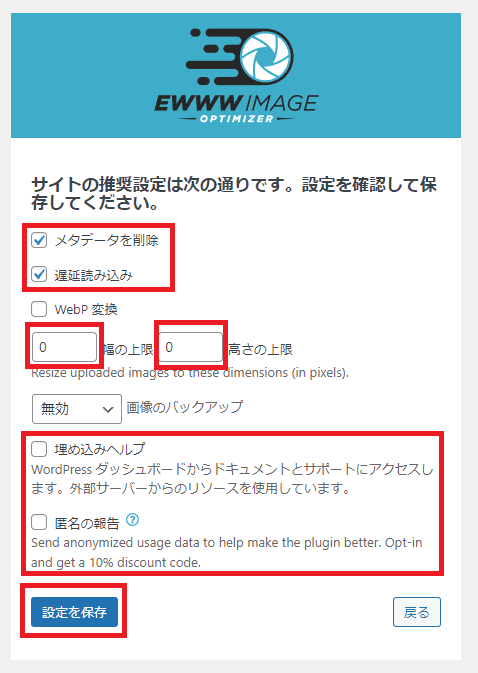
この画面になりますので・・・
メタデータを削除 → チェックあり
遅延読み込み → チェックあり
幅の上限 → 0
高さの上限 → 0
埋め込みヘルプ(Embedded Help) → チェックなし
匿名の報告(Anonymous Reporting) → 任意(僕はチェックなしにしています)
というように設定して、「設定を保存」をクリックします。

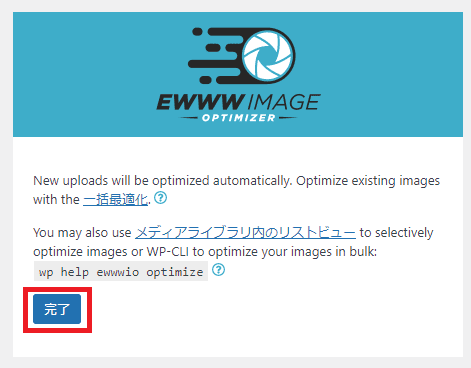
そうするとこの画面になるので、「完了」をクリックでOKです!

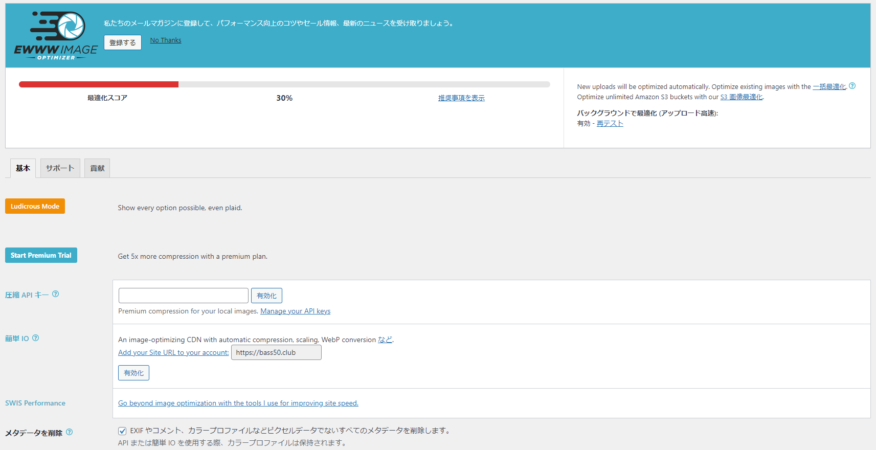
そうして、このように通常画面に切り替われば完了です!!
自動リサイズ設定
プラグイン「EWWW Image Optimizer」のメイン機能は、あくまで画像の「圧縮」ですが、「リサイズ」もあります。
画像の幅・高さを「リサイズ」することで、容量が軽くなりますよ!
その手順としては・・・

WordPress管理画面の左側一覧から、「設定」→「EWWW Image Optimizer」とクリックして・・・

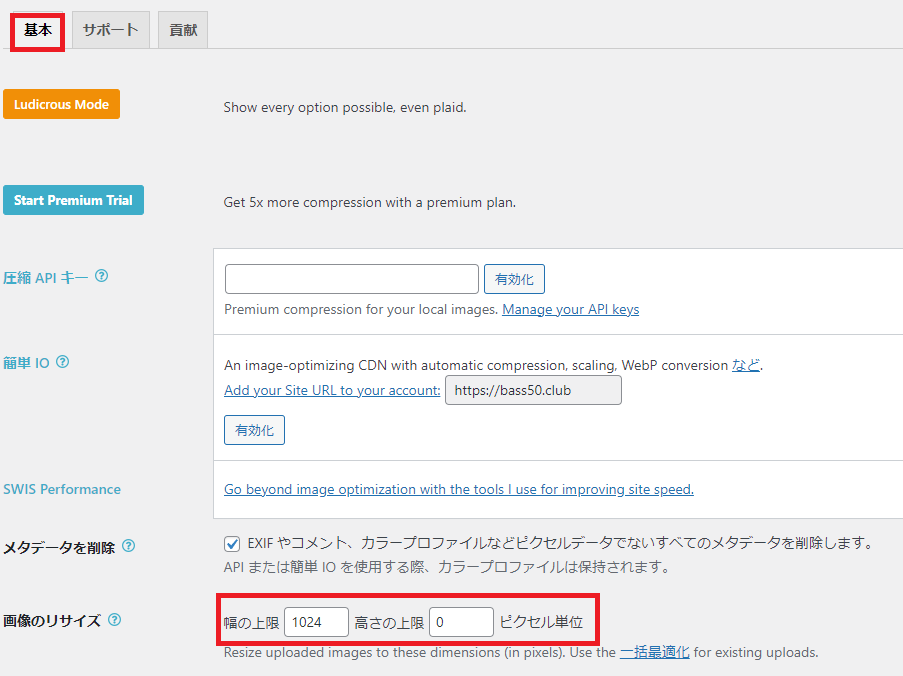
「基本」タブの、「画像のリサイズ」という項目で自動リサイズの具体的な数値(px=ピクセル数)を指定します。
まずは「幅の上限」側に、ブログで定番なサイズの1024というピクセル数を入力します。
そして、高さの上限は「0」がおすすめです。
これは「0」にすることで、「幅」の縮小する割合に合わせて「自動でリサイズ」されるからですね!
そうして設定後は、「変更を保存」をクリックするのをお忘れなく!!
「EWWW Image Optimizer」をインストール前からある画像を一括最適化する方法
「EWWW Image Optimizer」を導入する以前からアップロードしていた画像をまとめて圧縮することができる「一括最適化」という機能もあるので、その手順もお伝えします!

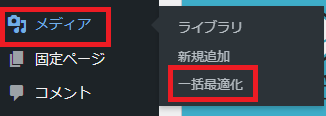
WordPress管理画面の左側一覧から、「メディア」→「一括最適化」をクリックして・・・

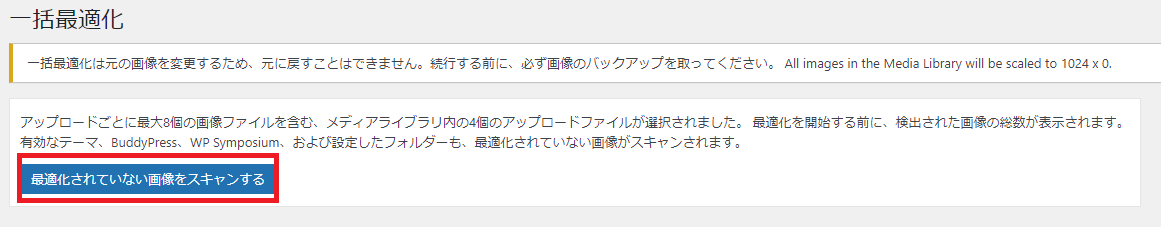
「最適化されていない画像をスキャンする」をクリックします。

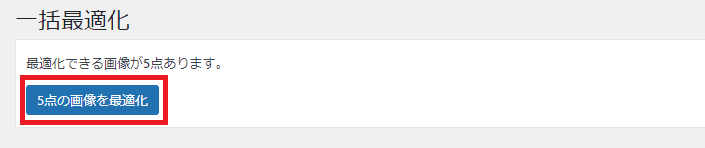
「●●点の画像を最適化」をクリックして・・・

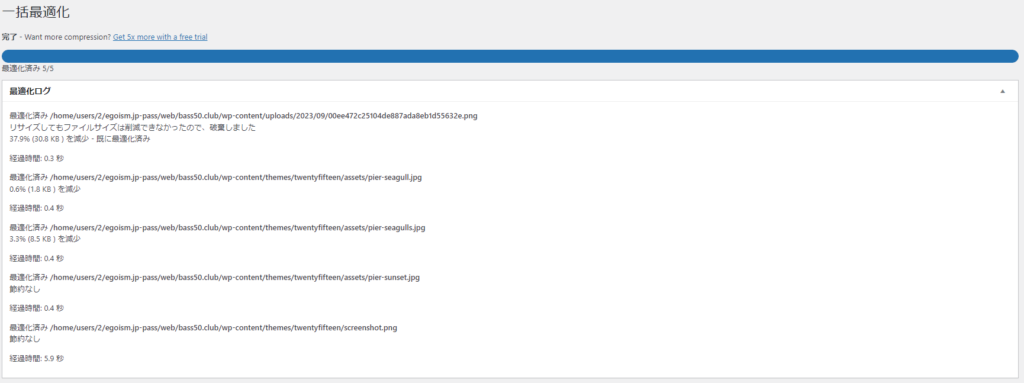
このように完了画面になればOKです!!
画像を圧縮・最適化して読みやすいブログにしよう
今回は、ワードプレスで画像を圧縮・最適化する方法をお伝えしました。
画像が重いと、読み込みも遅いブログになってしまって・・・
その結果、離脱されてしまったらかなしいですよね。
でも、「EWWW Image Optimizer」を使えば圧縮も最適化も簡単にできますので、あなたも是非やってみてくださいな!
それでは、ここまで読んでくださってありがとうございます!
またお逢いしましょう!
探検家リョウより