どうも、探検家リョウです。
今回は、
ワードプレスを立ち上げたら迷わずやるべき基本設定・必要なプラグインの設定方法
をお届けします。
ワードプレスでブログを立ち上げると、色々とカスタマイズできるがゆえに何でもやらないとって焦ってしまいがちですよね・・・
でも実は、やるべきことは決まってます!!!
基本設定も必要なプラグインの設定方法も、ここにまとめておきますので参考に進めてみてくださいな!
目次
サイトタイトルとキャッチフレーズの設定

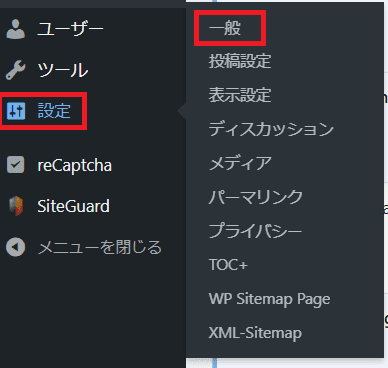
メニュー「設定」から「一般」をクリックします。

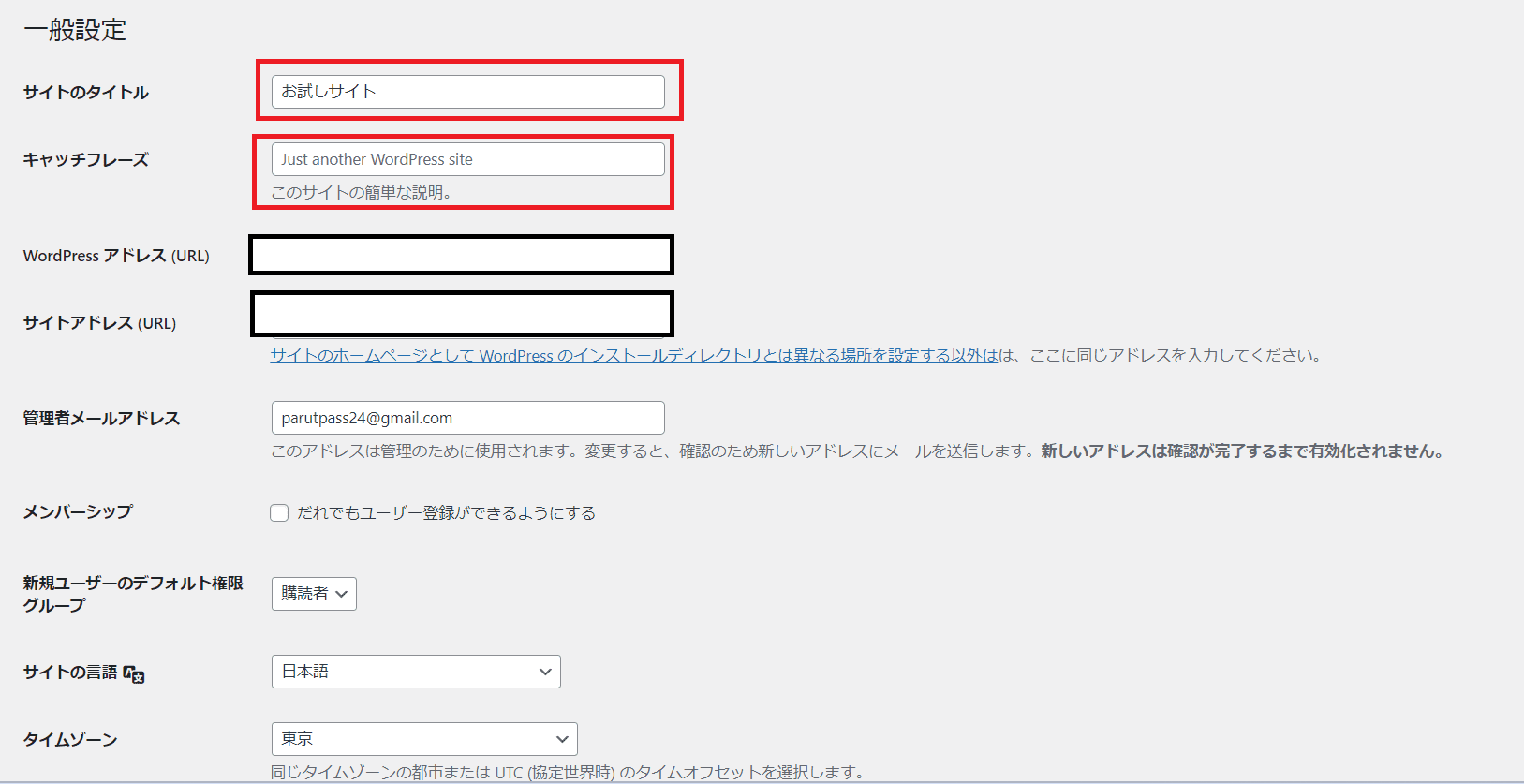
一般設定の画面で「サイトのタイトル」・「キャッチフレーズ」を入力します。
最後に、下にある「変更を保存」をクリックすれば完了です。
カテゴリーの名前変更
カテゴリーとは記事の分類分けをするもので・・・
例えば釣りブログの場合ですと、「海釣り」・「川釣り」・「魚料理」のようにカテゴリー分けして、記事を整理します。
WordPressのインストール直後は「未分類」というカテゴリーが作成されていますので、これを「日常」「料理」などブログテーマで使用するものに合わせて変更しましょう。
また、使用するカテゴリーが決まっていればあわせて追加するのがおすすめです。
変更方法は・・・

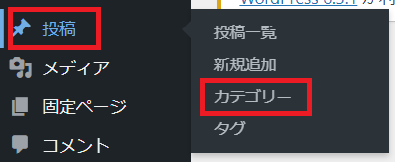
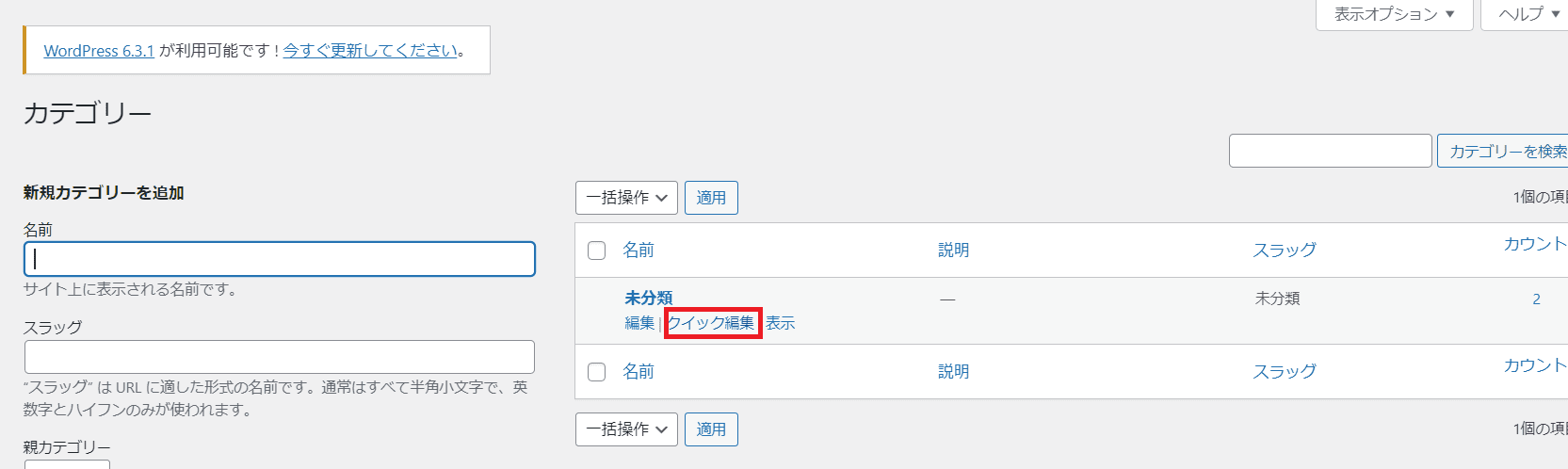
メニューの「投稿」から「カテゴリー」をクリックして・・・

「未分類」にマウスカーソルをあてて「クイック編集」をクリックします。

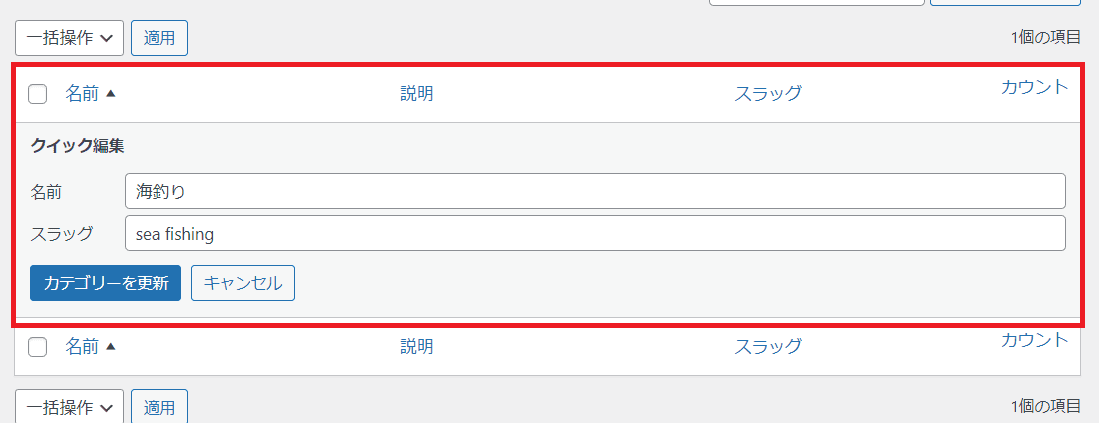
「名前」と「スラッグ」を変更して「カテゴリーを更新」をクリックすれば完了です。
※「スラッグ」はURLに含まれる名前のことで、ブログ上に表示されるカテゴリーは「名前」に入力して、URLに入る単語はスラッグに入力します。
URLに日本語が入るのが気になる場合には設定しましょう。
パーマリンクの設定
パーマリンクとは、ブログの記事ごとに設定されるURLのことです。
この設定の初期設定が、ブログを運営していくうえで都合が悪いので、初期設定を変更していきましょう。

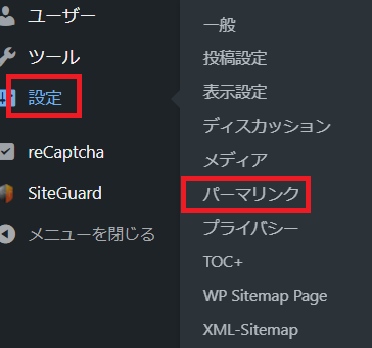
「設定」→「パーマリンク」と進んで・・・

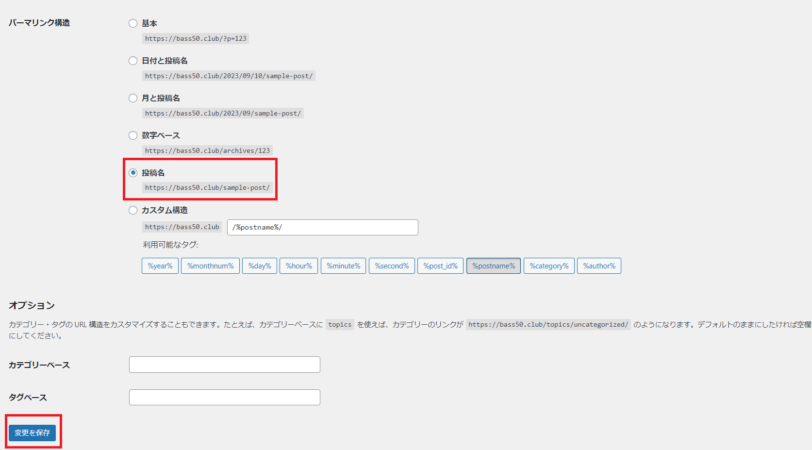
「投稿名」をクリックして、「変更を保存」をクリックで設定が完了します。
ニックネームの変更
初期のニックネームはログインIDと同じになっていてセキュリティの問題があるんです。
ですので、好きなニックネームに変更していきましょう。

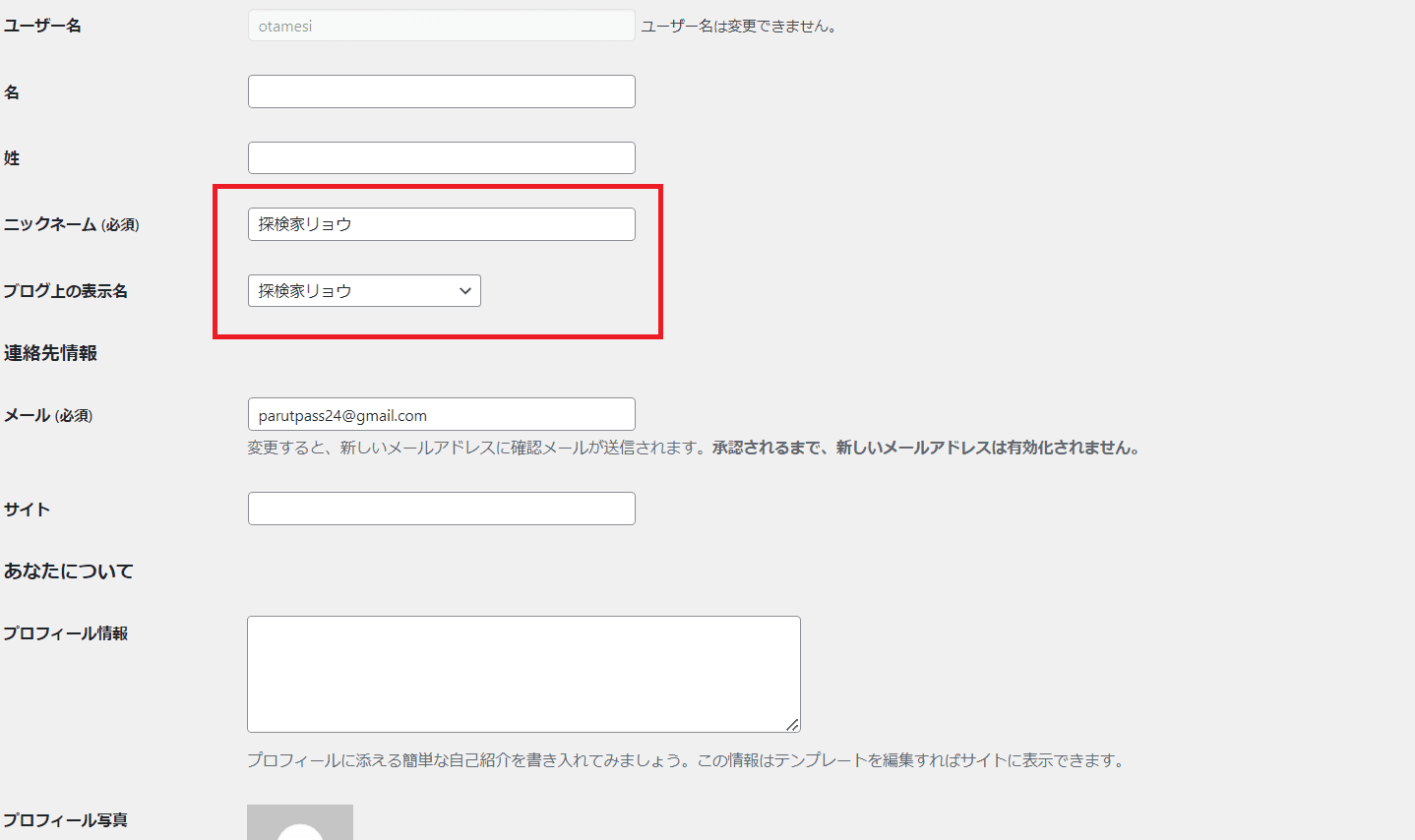
「ユーザー」→「プロフィール」を開いたら・・・

変更したら、下の方に行って「プロフィールを更新」をクリックして完了です。
「ニックネームは何がいいでしょうか??」という質問をいただいてまして、これは将来的にお客さんに呼んでいただきたい「こう呼ばれたら嬉しいな!」という感覚で決めてみてくださいね。
ニックネームはあとで簡単に変更できますので、お気軽につけてみてくださいな。
不要なプラグインを削除しよう
プラグインとは、WordPressにさまざまな機能を追加できるカスタマイズ機能のことです。
プラグインは「使うものだけ入れる。不要なものは削除する」のが大切です。
プラグインを入れすぎるとブログが重たくなったり、レイアウトが崩れたりする可能性もあるので、できる限り必要最小限で運営していきましょう。
そこで、ワードプレスを始めたばかりで不要なプラグインは、「Hello Dolly」と「Akismet Anti-Spam(アンチスパム)」です。
次の方法で削除していきましょう。

メニュー「プラグイン」から「インストール済みプラグイン」をクリックします。

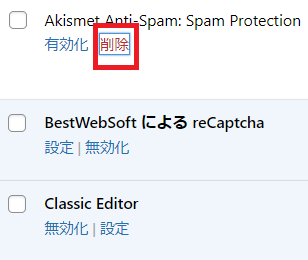
「Akismet Anti-Spam(アンチスパム)」を選んで「削除」をクリックすれば完了です。
「Hello Dolly」も同じ手順でOKです!
メタ情報を削除しよう
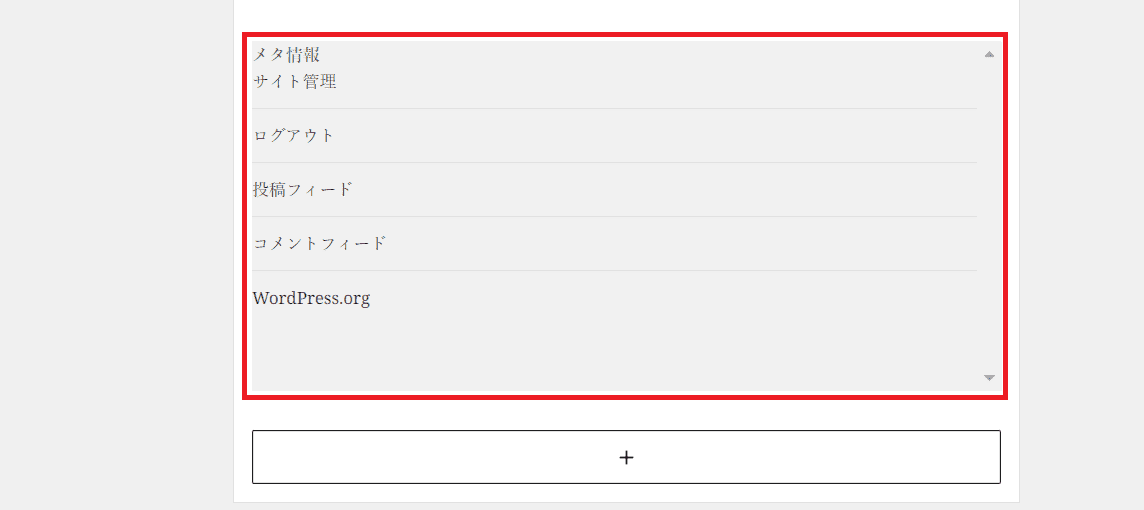
ワードプレスでは初期状態ですと、メタ情報として「サイト管理・ログアウト・投稿フィード・コメントフィード」というような情報が表示されます。
メタ情報はブログ読者にとって不要な情報なので、第三者にログインURLなどを知らせることにもなって危ないので表示しないように削除しましょう。

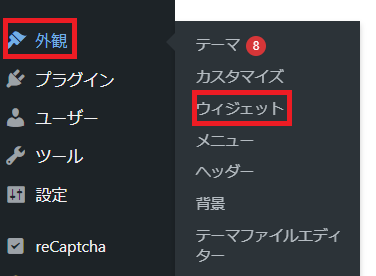
メニュー「外観」→「ウィジェット」とクリックして・・・

「メタ情報」をクリックして・・・

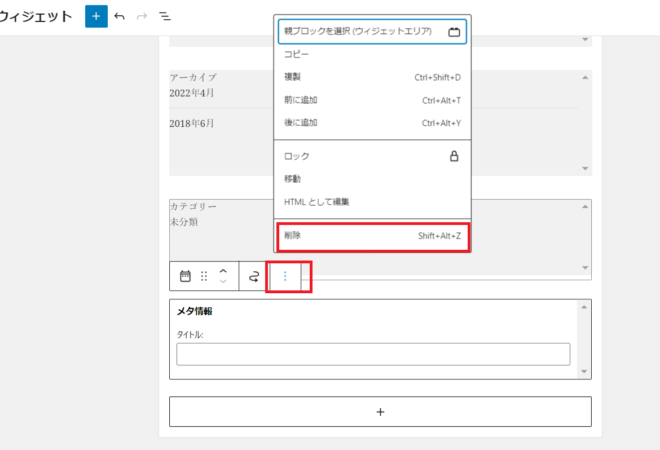
「・・・」→「削除」をクリックして・・・

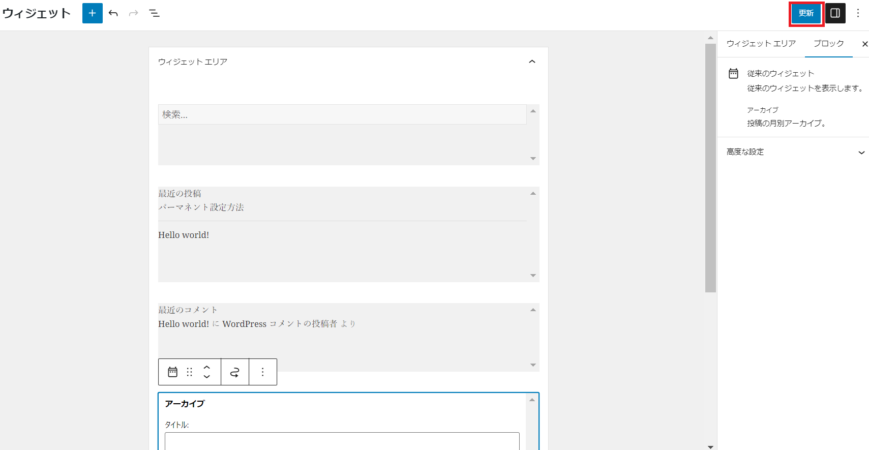
「更新」をクリックして完了です!
テーマによってメタ情報の位置が違う場合もありますので、その時は探して同じように削除してくださいね!!
サンプルページを削除する
サンプルページはWordPressをインストールした時に投稿されているサンプル記事で、必要がないので削除しましょう。

メニュー「投稿」から「投稿一覧」をクリックして・・・

「Hello world!」というタイトルにカーソルをあてて、「ゴミ箱へ移動」をクリックします。

「ゴミ箱」をクリックして、「Hello world!」にカーソルを当てて「完全に削除する」で完了です。
プライバシーポリシーと免責事項を作ろう
プライバシーポリシーとは、僕たちブログ運営者が個人情報を取得した時に、利用目的や管理方法などを公表したものです。
これはブログで好きな事をしてお金をいただくなら、絶対に設定が必要なんです!
免責事項は、読んで字のごとく「責任を免ずる」ことです。
アフィリエイトやブログに広告を入れているなら絶対必要です。
例えば、「ゲーム、ストーリーが良くて感動した名作で超おすすめです!」と紹介した後に・・・
とある読者から「そのゲームを買ってみたけど、全然面白くないぞ!どうしてくれるんだ!」と言われても困りますよね・・・
このようなトラブルにならないように、免責事項で「こういった場合は責任を取りません」とあらかじめ断りを入れておきましょう。
それぞれコチラの手順で作ることができます!
ブログ運営に必要なプラグインをインストール・設定しよう
ワードプレスって、色々なプラグインがあって何をどんな風に使っていけばいいのか混乱しますよね・・・
でも実は、必要なモノは限られているんです。
それらをまとめておきますので、参考に設定してみてくださいな!
「WP Multibyte Patch」で日本語文字化け対策
WordPressは標準言語が英語なので、日本語の文字化けや文字数カウントがおかしくなることもあるんです。
ですので、その問題を解消してくれる「WP Multibyte Patch」を必ずインストールしておきましょう。

まずメニュー「プラグイン」から「新規追加」をクリックして、プラグインのインストール画面を表示させましょう。

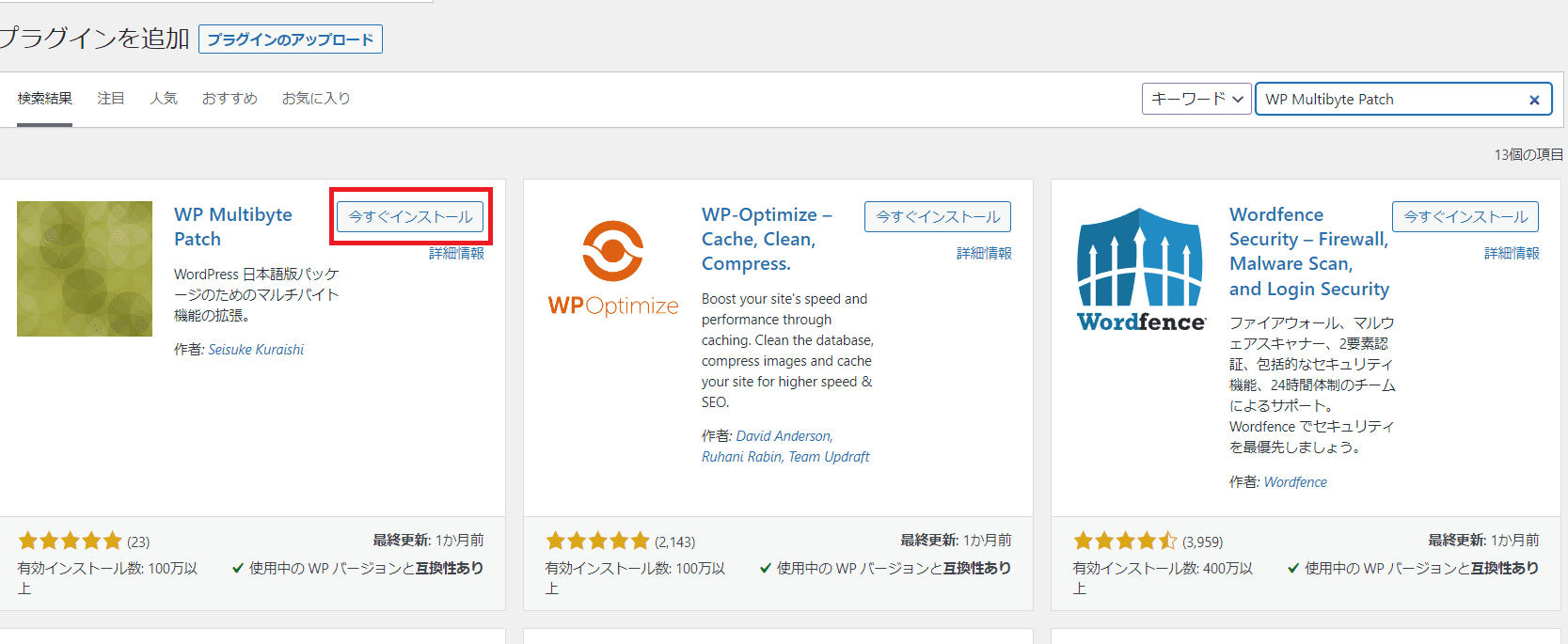
右上の検索フォームに「WP Multibyte Patch」と入力し、プラグインが表示されたら「今すぐインストール」をクリックです。

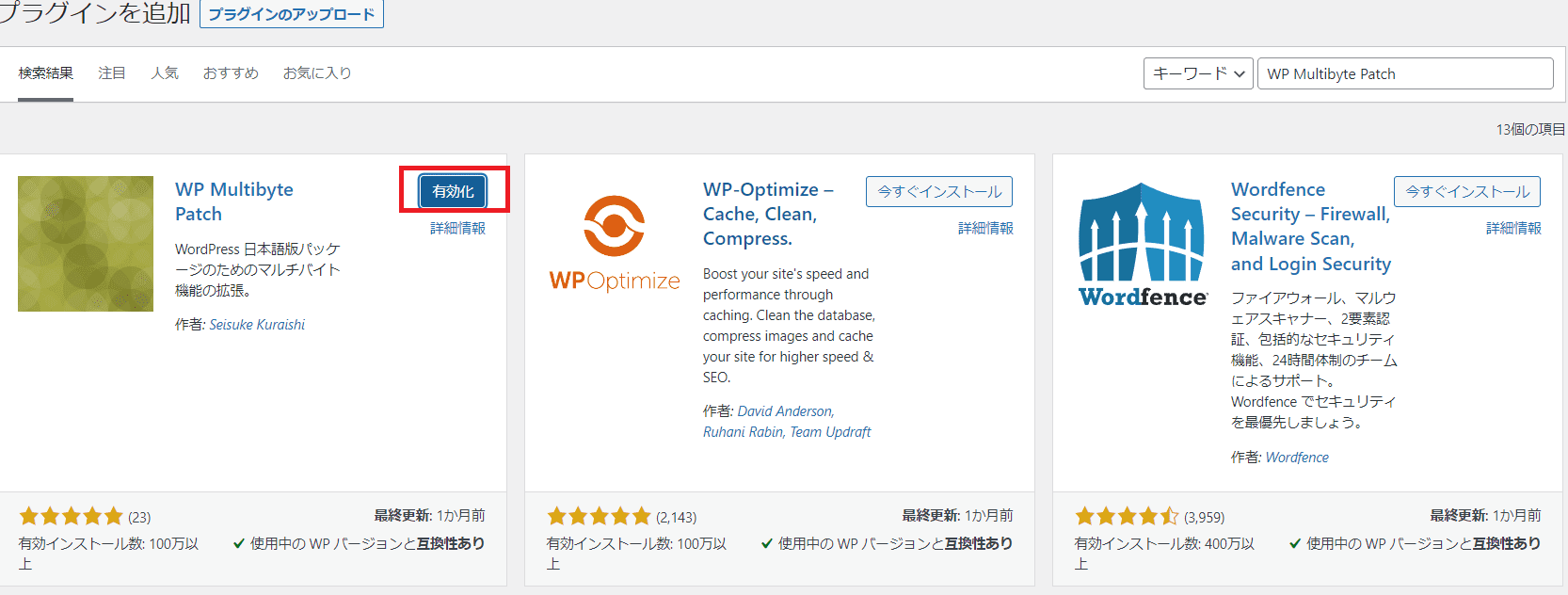
インストール完了後に、「有効化」をクリックでOKです。
せっかく入れたプラグインも有効化しないと機能しないので、忘れずに!!!
有効化したあとに詳細設定をしなければならないプラグインも多いのですが、「WP Multibyte Patch」は有効化するだけで機能します。
「BackWPup」で簡単にバックアップを設定する方法
バックアップって色々とややこしいと思われがちですが、やってみると意外と簡単に設定できます・・・!
その方法はコチラ!
→プラグイン「BackWPup」を使ったワードプレスのバックアップ手順
「EWWW Image Optimizer」で画像を軽量化する方法
ブログは色々な画像を入れていきますが、画像があまりにも画素数が高くて重いと、読み込みが遅いブログになってしまいます。
その結果、離脱されてしまったりします。
ですので、ページが軽くなるように画像を処理してくれる「EWWW Image Optimizer」は、WordPressにアップロードした画像を自動で「圧縮」するためのプラグインになります。
つまり、画像のサイズを軽量化してくれる便利ちゃんです!
簡単な設定方法はコチラ!
→プラグイン「EWWW Image Optimizer」で画像を軽量化する方法
「Table of Contents Plus」でブログ記事に目次を表示させる方法
ブログは目次があると一気に読みやすくなるので必須ですよね。
目次がない本は読みにくいのと一緒です。
ブログでいう目次とは、見出しをその記事内でリンクをするものですが、「Table of Contents Plus」というプラグインで簡単に設定できるので今すぐやってみてくださいね!
設定方法はコチラ!
→「Table of Contents Plus」プラグインでブログ記事に目次を表示させる方法
「Broken Link Checker」プラグインでリンク切れを確認する方法
Broken Link Checker は、あなたののブログから外部のサイトへのリンクを貼った中で、リンク切れがあるかどうかチェックしてくれるプラグインです。
リンクの記載ミスだけじゃなく、いつの間にかリンク先が閉鎖された場合などリンク切れは常に起こる可能性があります。
そこで、このプラグインを使えばリンク切れを一括チェックをしてくれます。
設定方法はコチラ!
→「Broken Link Checker」プラグインでリンク切れを確認する方法
「Google XML Sitemaps」と「WP Sitemap Page」でサイトマップを設定する
サイトマップとは、あなたのブログ全体のページ構成を地図のように一覧で載っているページのことです。
サイトマップの役割は、検索エンジンや読者さんにブログの内容を分かりやすく伝えることです。
サイトマップを用意しておけば、読者さんが目的のページを探しやすくなったり、検索エンジンにブログ内のページを知らせることができます。
そして、サイトマップには「検索エンジン用(XMLサイトマップ)」と「読者さん用(HTMLサイトマップ)」があります。
それぞれの設定方法はコチラ!
→サイトマップとは?アドセンス審査合格に必要な2種類を紹介!
「Contact Form 7」でお問い合わせページを作る方法
ブログにお問い合わせフォームがないと、読者さんが問合せをしたい時にどうやって問い合わせていいいのか分かりません。
そこでお問い合わせページを作るのですが、お問い合わせページって何だか作るのが難しいと感じますよね・・・
でも実は、「Contact Form 7」というプラグインを使えば超簡単にできるんです!
設定方法はコチラ!
→Contact Form 7の設定方法を解説!お問い合わせページを作ってアドセンスに合格!
ワードプレスは難しいコード編集も多くのプラグインも必要ない
ここまで、ワードプレスでブログを立ち上げてからの設定方法と必要なプラグインについて、お伝えしました。
ワードプレスって無限にカスタマイズできるがゆえに、どんな設定をすればいいのかもわからなくなってしまいがちなんですよね・・・
でも実は、難しいコード編集も、たくさんのプラグインも必要ないんです!!!
ここでお伝えした設定とプラグインでブログを書いていくことができますので、大丈夫です。
あなたの今後のブログ活動のお役に立てましたら、とても嬉しいです。
それでは、ここまで読んでくださってありがとうございます!
またお逢いしましょうね!
探検家リョウより